Customizing React Starters with Grafbase: A Developer's Dream
Introduction: Where Innovation Meets Customization
In the world of software development, innovation thrives on the seamless integration of tools and technologies. Grafbase, a trailblazing Backend-as-a-Service (BaaS), exemplifies this synergy by empowering developers to effortlessly create GraphQL APIs. Inspired by Grafbase's versatile adaptability, I embarked on a journey to craft a solution that resonates with every developer who values efficiency, productivity, and creativity.
Site Link: https://melodic-mousse-41b764.netlify.app/
The Foundation: Building with React
For this ambitious endeavor, React stood out as the foundation of choice. The harmony between Grafbase's dynamic capabilities and React's component-driven architecture was unmistakable. This choice ensured a smooth and cohesive integration of Grafbase's strengths within the React ecosystem, culminating in a comprehensive and developer-friendly starter pack.
Tailored Brilliance: Personalized Starter Kits
The essence of Grafbase lies in customization, and this philosophy guides every aspect of the starter pack. Every customized kit generated through Grafbase encapsulates a curated selection of essential tools. The days of tedious setup and configuration are behind us; developers can dive straight into what they do best - building remarkable applications.
Building Your User Interface: Customization at its Finest
In the realm of UI development, flexibility is key. The Grafbase Starter Kit embraces this philosophy, offering a spectrum of choices. If you opt for the "Scratch" UI option during customization, you're stepping into a blank canvas – a canvas where you wield complete creative control. You'll start with a clean slate, crafting every UI element according to your vision.
On the other hand, when you select a UI library like Material UI or Ant UI, you're not just making a choice – you're gaining a pre-packaged treasure trove of UI components, ready to be seamlessly integrated into your project. The beauty here lies in efficiency; by choosing these libraries, you're tapping into a world of meticulously designed components that can be quickly incorporated.
Here's the magic: even if you initially chose "Scratch," the option to integrate Material UI or Ant UI remains open. If at any point you decide that these libraries align better with your project's requirements, you can seamlessly include them. Grafbase's adaptability isn't just limited to the initial setup; it extends to the ongoing development journey.
Putting It All Together: Crafting Your Vision
Starting from Scratch: If you're the visionary who relishes the intricacies of UI design, the "Scratch" option empowers you to bring your imagination to life. Create each element from the ground up, embracing the liberty of complete customization.
Material UI and Ant UI: If time and efficiency are paramount, Material UI and Ant UI are your allies. The components they provide are more than just building blocks – they're pre-tested solutions that accelerate your development, without compromising on quality.
Mix and Match: The true marvel lies in the ability to switch gears. If you began with "Scratch" but later see the value in integrating Material UI or Ant UI, you have the power to do so. Grafbase's customization goes beyond the initial selection, adapting to your evolving needs.
Grafbase: A Ready-to-Go Backbone
Grafbase, the backbone of this starter kit, is seamlessly integrated from the outset. This means that as a developer, you're not just starting from scratch – you're starting with a solid foundation. Grafbase's capabilities are at your fingertips, waiting to be harnessed to create powerful GraphQL APIs.
All you need to do is connect to your Grafbase account, and you're ready to roll. Say goodbye to time-consuming setup and configuration. With Grafbase in place, your focus can shift entirely to crafting exceptional features and functionalities for your applications.
Getting Started: Harnessing Grafbase's Potential
Connect to Your Grafbase Account: With your Grafbase account credentials in hand, seamlessly integrate your account into the starter kit.
Start Developing: Now that Grafbase is integrated, you can dive straight into developing your application. Leverage Grafbase's features to efficiently manage data and APIs, without the overhead of setting up your backend infrastructure.
The path is clear: your creativity, powered by Grafbase, is now free to flourish without the constraints of backend complexity.
With Grafbase as your ally, the possibilities are boundless. The backend complexities are abstracted, giving you the freedom to concentrate on what you do best – crafting exceptional user experiences and delivering unparalleled value.
Connect your Grafbase account, and let the journey of creation commence!
Categories of Customization: A Palette of Possibilities
Language Selection: A foundation often defines the journey. With TypeScript and JavaScript as options, developers can align their language preference with their expertise.
Build Tools - The Cornerstone of Efficiency: The choice with Vite extends beyond personal preference. It underscores the significance of a robust build tool in orchestrating a seamless development process.
UI Libraries - The Art of Aesthetics: The UI library category adds another layer of personalization. While "Scratch" allows for boundless creativity, Material UI introduces sophistication, and Ant UI brings modernity to the forefront.
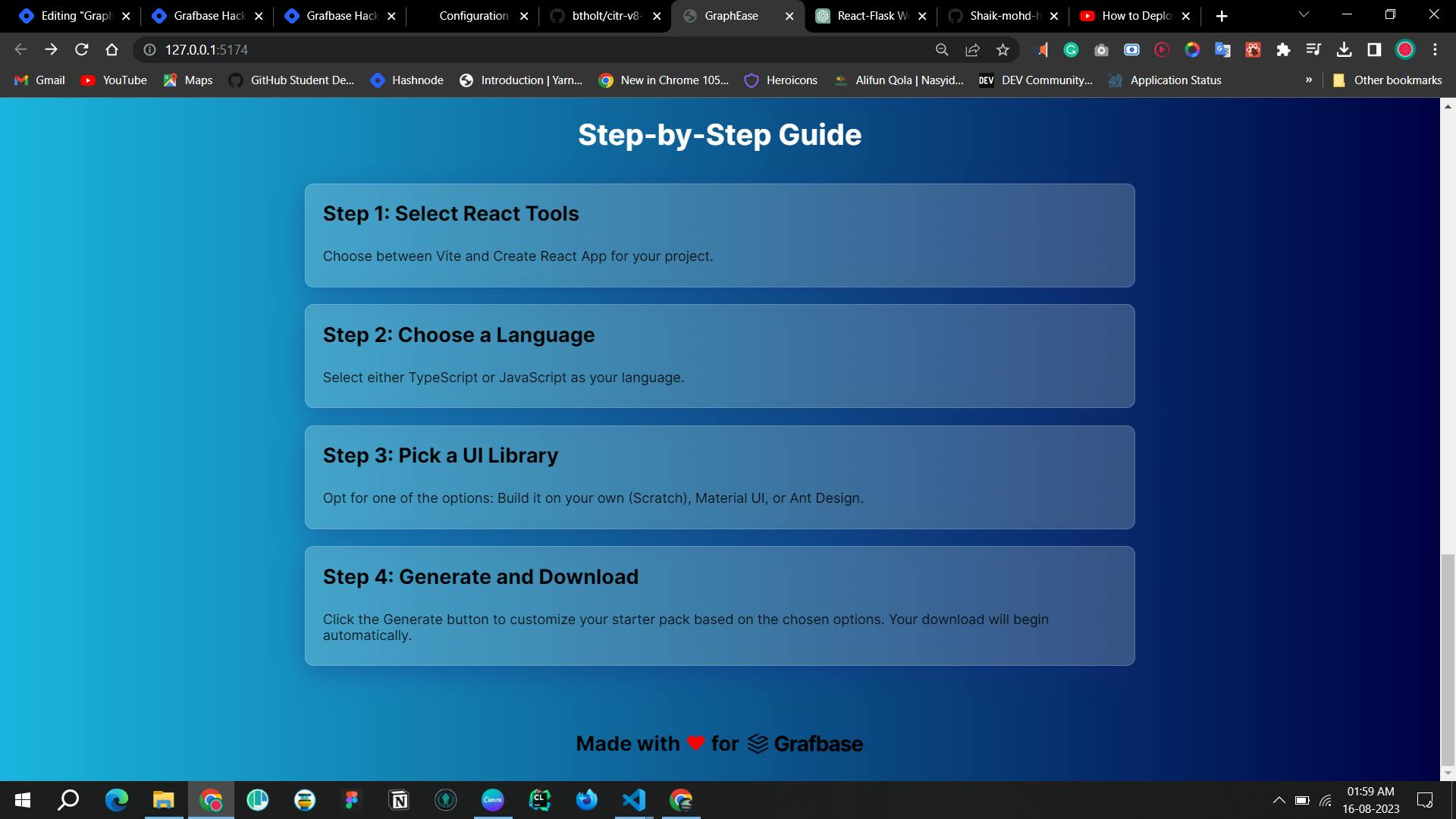
Step-by-Step Guide: Crafting Your Ideal Starter
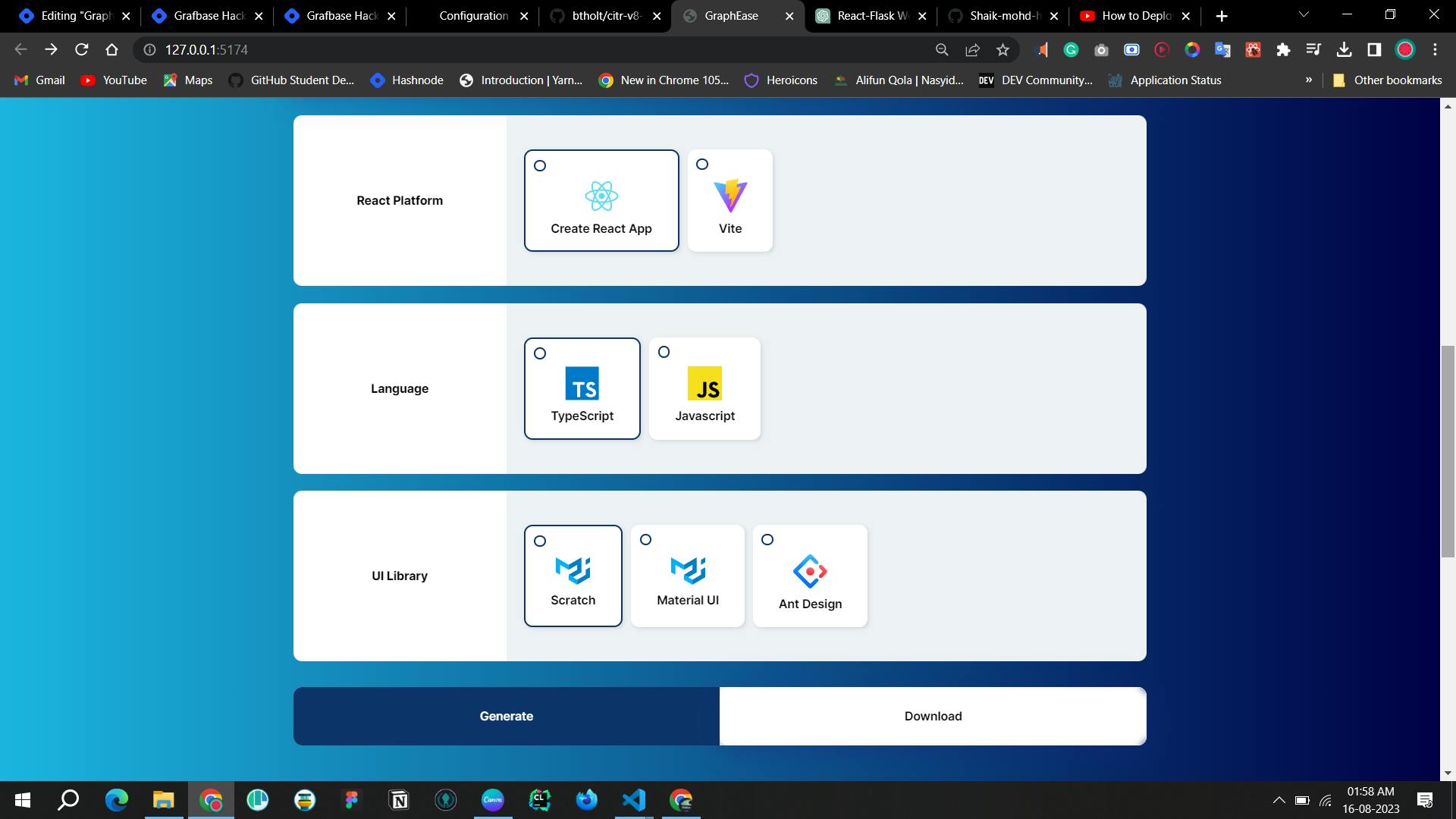
Selecting React Tools: Begin your journey by choosing the foundation - Vite. This crucial decision sets the tone for your project's architecture.
Language Selection: Tailor your development experience by selecting TypeScript for type-safe elegance or JavaScript for flexibility.
Choosing a UI Library: Define your app's aesthetic identity. Whether it's crafting a unique UI from scratch, embracing Material UI's sleekness, or adopting Ant UI's modernity, the choice is yours.
Generate and Download: Once your selections align harmoniously, simply click "Generate" to summon your customized starter pack. Within moments, your creation will be ready for download.
Setting Up the Starter Kit: A CLI Guide
Once you've downloaded and unzipped the Grafbase Starter Kit package, the setup process is a breeze. Follow these steps to get your project up and running:
Download and Unzip: Start by downloading the Grafbase Starter Kit package from the provided link. Once downloaded, unzip the package to your desired location.
Navigate to Project Directory: Open your terminal or command prompt and navigate to the directory where you've unzipped the Grafbase Starter Kit.
Install Dependencies: Run the following command to install all the required dependencies:
npm install
A Note on Default Selections and Direct Download
In the spirit of efficiency, default selections are thoughtfully provided. Vite, TypeScript, and Scratch UI are pre-selected to expedite the process. For those whose vision aligns with these defaults, an expedited route to the "Download" button awaits.
ScreenShots



In Conclusion: Grafbase's Legacy Continues
Grafbase's legacy of adaptability remains the driving force behind this endeavor. As developers, we stand on the shoulders of innovation, leveraging tools like Grafbase to amplify our capabilities. This solution, an homage to both Grafbase and the React ecosystem, ensures that developers can seamlessly create while focusing on the craft itself.
Curious to explore the magic? Dive into the GitHub repository for this project and embark on your journey through the realm of Grafbase Starter.
Coding, creation, and customization await!
#grafbase #grafbasehackathon
